With Adobe’s proposed $20 billion acquisition, Figma’s tale of disruption is a Cinderella story. Unique insights informed the company’s product decisions, allowing it to become the target of a record-setting acquisition. (Figma’s $20 billion price tag tops the previous record for a VC-backed company: Facebook bought WhatsApp for $17.2 billion in 2014.)
Product teams could learn a lot from the Figma playbook. So I was thrilled to speak with Yuhki Yamashita, Chief Product Officer of Figma, about the product team’s vital role in Figma’s success. Below, I’ve captured some of the key learnings he shared at Menlo’s recent Product Assembly event.
A Unique Insight Sparks a Revolution
When Figma first launched, its value proposition focused on making design collaborative. They spoke about bringing “multiplayer functionality” to the design workflow and understood the potential: If design happened in the browser, multiple designers could work together on the same project simultaneously. Figma—uniquely—saw design is not an individual task but a collaborative effort that captures a series of conversations across multiple stakeholders and contributors.
A Design Decision Catalyzes Change
Web-based collaboration was a game-changer for teams. Figma wasn’t just enabling design file storage in the cloud. Design files could now be edited in the cloud, eliminating the need for users to constantly save, export, and send files to one another. Figma freed design teams from Dropbox dependency and eliminated issues around version control.
When speaking to enterprise users and larger teams, version control is core to the promise of collaboration. During his time at Google, Yuhki was surprised to discover that it’s very uncommon for multiple users to work on the same doc simultaneously; that insight framed his thinking at Figma. Yuhki explains that when enterprise teams use the word “collaborative,” they really mean “knowing the team will always be working in the latest version.”
Network Effects Drive Growth
By building tools for product design—vs. building tools to serve product designers—Figma’s collaborative platform drove network effects and sparked product-led growth. With Figma, design teams could work seamlessly across time zones, distances, and devices. Across organizations and teams—regardless of role or function—individual stakeholders could be onboarded easily and quickly find value in the product. Yuhki elaborates, “Building for everyone in the design process and not just designers is the foundation of Figma’s core loop, which drives growth and compounding scale.”
A Platform Play Attacks the Stack
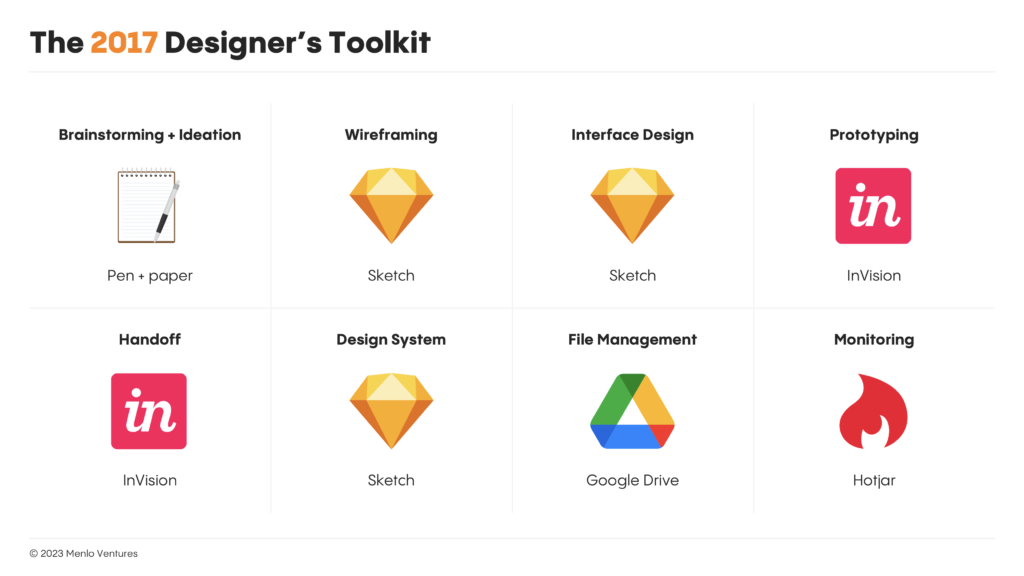
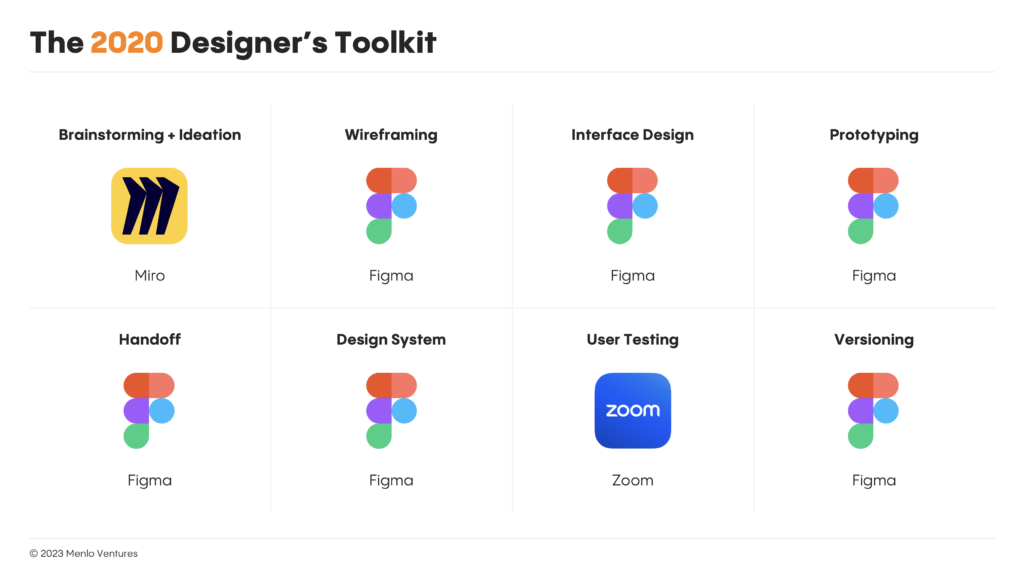
Figma’s decision to build for the browser profoundly impacted the industry; product design today looks different than when Figma first entered the market. Before Figma, designers used a variety of specialized tools for specific tasks. Rather than replace individual tools, Figma disrupted the traditional design workflow by creating an integrated platform. (Usability as a moat is how I sometimes describe it.)
“We set out to make a cloud version of these traditional design tools,” said CEO Dylan Field. “And we realized that once you put it all in the cloud—and make it so that the entire workflow is connected across design and storage and prototyping and developer hand-off and version control—you’re not actually creating all those different products. You’re creating one integrated system.”


The decision to build a browser-based system changed the entire conversation. Figma wouldn’t need to replace any specific tool or compete feature-by-feature to gain market share. Instead, they would win by offering a collaborative hub that housed the entire product design and prototyping process. Figma grew as incumbents declined, validating their approach.

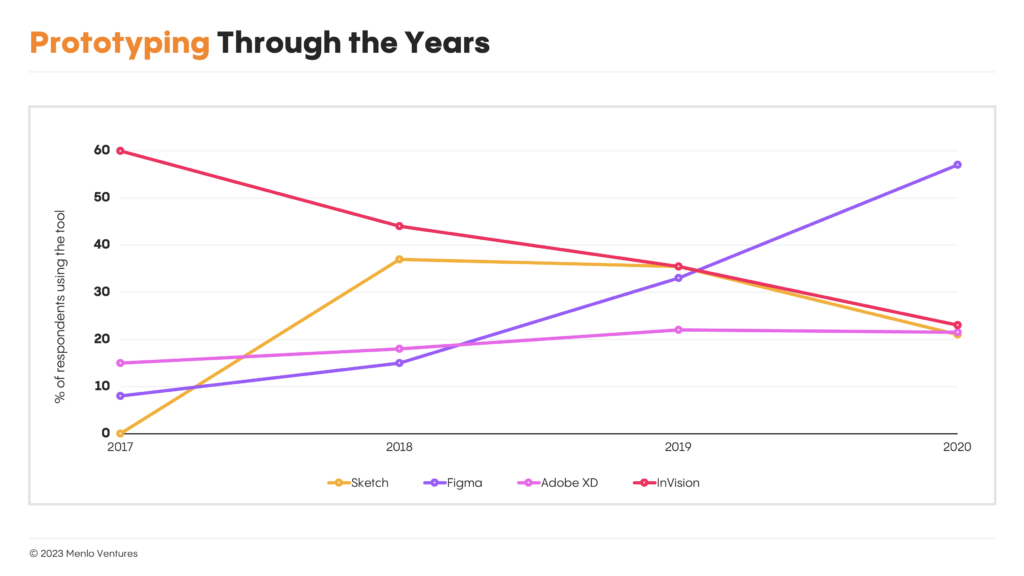
This image charts Figma’s meteoric growth and its impact on the sector. When Figma entered the market, InVision was considered the top prototyping tool, with 60% of UXTool survey respondents indicating they used it. Only three years later, their user share fell to 23%, and more than half of those people claimed to use it as a secondary tool only. Meanwhile, Figma’s popularity soared. The same report charted their growth from 8% of respondents using Figma in 2017 to 57% in 2020.
Extensibility Wins an Anchor Customer
Customization became a focus in 2019 when Figma opened its platform to third-party developers to create plugins and integrations. This move to extensibility enabled Figma to offer a wide range of integrations with other product design tools and services and new functionality that streamlined the design process. As a result, Figma’s offering became more flexible and versatile than others, allowing it to attract and serve a broader range of users.
“It’s actually when we did extensibility that we convinced large enterprises to go all in on Figma,” said Yuhki. Among these new customers, a global social media platform abandoned their earlier philosophy around living in a tool-agnostic world to embrace the Figma platform. Winning that anchor customer was an inflection point for the business: Figma’s relationship with the globally-recognized brand validated Figma’s product in the market; customer growth spiked.
Customer Feedback Evolves Over Time
Throughout Figma’s journey, the company prioritized its users. Early on, the vocal design community on Twitter guided the roadmap. CEO Dylan Field followed design influencers closely. According to Yuhki, Dylan “actually looked at design Twitter, visualized it, looked at all the biggest influencers, the biggest nodes where all the edges were leading, and just persistently went after all of them in this very calculated way to win their loyalty.”
It was a brilliant strategy; the startup would not gain market share without “buy-in” from the design community; the power users coalesced around Twitter and were vocal in their feedback. And, Yuhki reported that all his PMs “have people in the community on speed dial.” He considered that a positive indicator of a customer-first culture but worried they were missing opportunities. “Basically, we were just talking to people already using Figma.” As Yuhki said, “Part of my job was trying to expand how we look at all our users—and prospective users—and try to be a little bit more deliberate about priority while respecting the roots of what made Figma successful.” Over time, they figured out how to get a more complete view of user opinion—one that included designers and non-designer alike.
He’s focused on building muscles to serve the needs of non-designers better while still meeting the needs of designers, evolving the product to meet the evolving needs of designers, and demonstrating that their feedback is heard.
Figma’s focus on making design approachable for all has occasionally ruffled the feathers of more hardcore designers. (In fact, after Figma launched, one hardcore designer famously complained that “if this is the future of design, I’m switching careers!”) Yuhki candidly admits that building an accessible platform can create “some tension, but at the end of the day, we believe that everyone should be part of the design process.”
Looking Towards the Future
For those of us who have followed Figma since the beginning, it’s been exciting to watch the company grow. Should the Adobe acquisition happen, I personally think it’s a massive win for Adobe. And, I’m excited to see how the product team at Figma leverages Adobe’s technology, expertise, and resources to accelerate innovation within the Figma platform.
Thank you, Yuhki, for sharing your story. Great teams build great products to become great companies; Figma is a great example. I love bringing incredible product leaders together to share their perspectives and learn from one another to take better products and companies to market.
Grace is passionate about supporting entrepreneurs at their most vulnerable stage to enable the growth of emerging technologies, specifically around AI/ML, the modern developer and GTM stack, next-generation cloud, and SaaS. These areas of interest are a natural extension of Grace’s work prior to venture. Before VC, Grace was a…